Dolnośląskie
Some info about Dolnośląskie, or list of addresses, or anything else you want to display here.
Phasellus quis est sed turpis sollicitudin venenatis sed eu odio. Praesent eget neque eu eros interdum.
Kujawsko-pomorskie
Some info about Kujawsko-pomorskie, or list of addresses, or anything else you want to display here.
Quisque lacus quam, egestas ac tincidunt a, lacinia vel velit. Aenean facilisis nulla vitae urna tincidunt congue sed.
Lubelskie
Some info about Lubelskie, or list of addresses, or anything else you want to display here.
Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut.
Lubuskie
Some info about Lubuskie, or list of addresses, or anything else you want to display here.
Vivamus rutrum nunc non neque consectetur quis placerat neque lobortis. Nam vestibulum, arcu sodales feugiat.
Łódzkie
Some info about Łódzkie, or list of addresses, or anything else you want to display here.
Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut.
Małopolskie
Some info about Małopolskie, or list of addresses, or anything else you want to display here.
Phasellus quis est sed turpis sollicitudin venenatis sed eu odio. Praesent eget neque eu eros interdum.
Mazowieckie
Some info about Mazowieckie, or list of addresses, or anything else you want to display here.
Phasellus quis est sed turpis sollicitudin venenatis sed eu odio. Praesent eget neque eu eros interdum.
Opolskie
Some info about Opolskie, or list of addresses, or anything else you want to display here.
Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor.
Podkarpackie
Some info about Podkarpackie, or list of addresses, or anything else you want to display here.
Phasellus quis est sed turpis sollicitudin venenatis sed eu odio. Praesent eget neque eu eros interdum.
Podlaskie
Some info about Podlaskie, or list of addresses, or anything else you want to display here.
Phasellus quis est sed turpis sollicitudin venenatis sed eu odio. Praesent eget neque eu eros interdum.
Pomorskie
Some info about Pomorskie, or list of addresses, or anything else you want to display here.
In hac habitasse platea dictumst. Nam pulvinar, odio sed rhoncus suscipit, sem diam.
Śląskie
Some info about Śląskie, or list of addresses, or anything else you want to display here.
Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor.
Świętokrzyskie
Some info about Świętokrzyskie, or list of addresses, or anything else you want to display here.
Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor.
Warmińsko-mazurskie
Some info about Warmińsko-mazurskie, or list of addresses, or anything else you want to display here.
Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor.
Wielkopolskie
Some info about Wielkopolskie, or list of addresses, or anything else you want to display here.
Phasellus quis est sed turpis sollicitudin venenatis sed eu odio. Praesent eget neque eu eros interdum.
Zachodniopomorskie
Some info about Zachodniopomorskie, or list of addresses, or anything else you want to display here.
Quisque lacus quam, egestas ac tincidunt a, lacinia vel velit. Aenean facilisis nulla vitae urna tincidunt congue sed.
get the code
Use the "CSSMap settings" form to play with the demo map and generate the sample script code below.
Setup & settings
Load the CSSMap stylesheet
First, copy the "cssmap-poland" folder to your location and link the map's CSS file inside the <head> of your page.
<!-- CSSMap STYLESHEET - POLAND -->
<link rel="stylesheet" type="text/css" href="cssmap-poland/cssmap-poland.css" media="screen" />Load jQuery and the CSSMap script
Just before the </body> closing tag*, link to the jQuery and CSSMap script. Make sure you're not loading script files multiple times.
<!-- jQuery -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<!-- CSSMap SCRIPT -->
<script type="text/javascript" src="https://cssmapsplugin.com/5/jquery.cssmap.min.js"></script>The CSSMap script file is loaded from the cloud, so you'll always have access to the latest version. Of course, you can store it locally as well.
* if you prefer, you can add the scripts in the <head> as well.
Run the script
Now you can invoke the $.CSSMap(); function.
Copy the code below and put it just after the links to jQuery and the CSSMap script.
The script may be also invoked under the list of regions in the page content.
The code above has been generated by the "CSSMap settings" form
The markup
The CSSMap script is based on the unordered list of regions presented below. You can modify all links and text as you need.
Label (text) of the link will be presented in the tooltip and the HTML markup may be used as well*.
<!-- CSSMap - Poland -->
<div id="map-poland">
<ul class="poland">
<li class="pl1"><a href="#dolnoslaskie">Dolnośląskie</a></li>
<li class="pl2"><a href="#kujawsko-pomorskie">Kujawsko-pomorskie</a></li>
<li class="pl3"><a href="#lubelskie">Lubelskie</a></li>
<li class="pl4"><a href="#lubuskie">Lubuskie</a></li>
<li class="pl5"><a href="#lodzkie">Łódzkie</a></li>
<li class="pl6"><a href="#malopolskie">Małopolskie</a></li>
<li class="pl7"><a href="#mazowieckie">Mazowieckie</a></li>
<li class="pl8"><a href="#opolskie">Opolskie</a></li>
<li class="pl9"><a href="#podkarpackie">Podkarpackie</a></li>
<li class="pl10"><a href="#podlaskie">Podlaskie</a></li>
<li class="pl11"><a href="#pomorskie">Pomorskie</a></li>
<li class="pl12"><a href="#slaskie">Śląskie</a></li>
<li class="pl13"><a href="#swietokrzyskie">Świętokrzyskie</a></li>
<li class="pl14"><a href="#warminsko-mazurskie">Warmińsko-mazurskie</a></li>
<li class="pl15"><a href="#wielkopolskie">Wielkopolskie</a></li>
<li class="pl16"><a href="#zachodniopomorskie">Zachodniopomorskie</a></li>
</ul>
</div>
<!-- END OF THE CSSMap - Poland -->* some elements, like: <UL /> and <span /> need to be reseted after the CSSMap's style sheet. Check out the "Customizing map in CSS" section for deatils.
Options
The "size" option must be set, all other options add as shown:
$("#map-poland").CSSMap({
// MAP SIZE MUST BE SET;
"size": 960,
// OTHER OPTIONS;
"cities": true
});Ready to use script code may be generated by the "CSSMap settings" form
Defaults:
Visible list of regions
The script duplicate the main list of regions with all its content and functionality.
Multiple Clicks mode
List of addresses
</ > Additional markup required
The list of addresses may be used to show address of the office, or distributor, or any other region related informations ... and even other CSSMap.
There's a second list required, where ID attribute of each list item is the same as the hash link in the main list of regions. That should works as any other internal navigation when JavaScript is disabled.
List may be freely styled with CSS as any other unordered list*.
* nested <UL /> and/or <OL /> list items should be reseted first.
<!-- CSSMap - list of addresses -->
<div id="demo-agents">
<ul>
<li id="dolnoslaskie">
<!-- Dolnośląskie -->
</li>
<li id="kujawsko-pomorskie">
<!-- Kujawsko-pomorskie -->
</li>
<li id="lubelskie">
<!-- Lubelskie -->
</li>
<li id="lubuskie">
<!-- Lubuskie -->
</li>
<li id="lodzkie">
<!-- Łódzkie -->
</li>
<li id="malopolskie">
<!-- Małopolskie -->
</li>
<li id="mazowieckie">
<!-- Mazowieckie -->
</li>
<li id="opolskie">
<!-- Opolskie -->
</li>
<li id="podkarpackie">
<!-- Podkarpackie -->
</li>
<li id="podlaskie">
<!-- Podlaskie -->
</li>
<li id="pomorskie">
<!-- Pomorskie -->
</li>
<li id="slaskie">
<!-- Śląskie -->
</li>
<li id="swietokrzyskie">
<!-- Świętokrzyskie -->
</li>
<li id="warminsko-mazurskie">
<!-- Warmińsko-mazurskie -->
</li>
<li id="wielkopolskie">
<!-- Wielkopolskie -->
</li>
<li id="zachodniopomorskie">
<!-- Zachodniopomorskie -->
</li>
</ul>
</div>
<!-- END OF THE CSSMap - list of addresses -->Markers over the map
</ > Additional markup required
Sample list of markers:
<!-- CSSMap MARKERS -->
<div id="demo-markers">
<ul class="cssmap-pins">
<li class="cssmap-pin" data-cssmap-coords="280,395">
<div class="cssmap-tooltip-content">
Proin quis tortor orci. Etiam at risus et justo dignissim congue.
</div>
<a href="#" class="cssmap-marker"><img src="includes/pin.png" width="20" height="25" alt="pin"/></a>
</li>
<li class="cssmap-pin" data-cssmap-coords="650,420">
<div class="cssmap-tooltip-content">
Proin quis tortor orci. Etiam at risus et justo dignissim congue.
</div>
<a href="#" class="cssmap-marker"><img src="includes/pin.png" width="20" height="25" alt="pin"/></a>
</li>
</ul>
</div>
<!-- END OF THE CSSMap MARKERS -->Each list item with the .cssmap-pin class is a marker and must be manually positioned over the map using the data-cssmap-coords attribute:
data-cssmap-coords="left_position, top_position"Position of the marker may be set only in pixels for the specified map size.
It's recommended to wrap content of the marker's tooltip into the <div />:
<div class="cssmap-tooltip-content"></div>The most important is a link with the .cssmap-marker class where you can set a pin. It can be an image or text.
Form support
Navigation controls
This option doesn't work when the Multiple Clicks mode is enabled.
Custom events
Script options (except the "Custom events") may be generated by the "CSSMap settings" form.
Requirements
Basic knowledge of the web
HTML, CSS and JavaScript knowledge is required for a proper installation.
Your page should be valid HTML/XHTML and contain no script errors.
If you're trying to put a map script onto your page using CMS and/or don't want to use the dedicated CSSMap Joomla module or WordPress plugin check out documentation of your CMS. Especially how to add a custom script and style sheet to the page.
The CSSMap plugin requires jQuery 1.7+
It's always recommended to use the most recent version of the jQuery.
Software
- Text/code editor
- Any text/code editor will be fine. Just don't use any WYSIWYG editors.
- .PSD file editor
- To customize the map appearance you'll need an editor which can handle layered .psd source files properly. Adobe® Photoshop® is recommended.
- Image optimizer
- To reduce weight of the transparent .PNG images pngquant or/and ImageOptim are recommended.
Supported browsers:
- Google Chrome 1+
- Firefox 4+
- Internet Explorer 7+
- Opera 9+
- Safari 3+
- + all major mobile browsers
Appearance of the map may vary in different web browsers and/or OS.
Known issues
- IE >8
"responsive"option doesn't work.- In the "auto" mode the
"size"option is the map width. When using custom steps object, only the first size is set.
- IE 7
- The cities layer can't be displayed over the map.
Mobile devices support
There's an issue with the map image size (dimensions too) that can be downloaded by the mobile devices.
Set the "mobileSupport": true option to display the list of regions when the map image can't be loaded and hide an error message.
Size of the map image will increase the cellular data transfer.
Limitations
The map is hand-coded in specific sizes, which can't be changed. The only way to change the size of the map is to rewrite most of the CSS file.
Colors of the map can't be changed dynamically via the JavaScript function etc. Learn more about editing map style.
Of course there are several limitations caused by lack of the CSS support in older browsers. For example in the IE7 cities layer can't be displayed, also there's a bug with arrows under tooltips in the IE7 and Firefox below 3.6.
Customizing map in CSS
Check out the cssmap-poland/cssmap-themes.css file for default CSS rules and modify them as you need.
All custom CSS rules must be set after the map's style sheet file.
Editable elements
Tooltips
Use these selectors to customize the tooltips:
.cssmap > li a,.cssmap > li a:hover{}If "sticky" tooltips are enabled, you can customize tooltips for specified map size:
.cssmap-[MAPSIZE] .cssmap > li a{}..and arrow under the tooltip:
.cssmap > li a .tooltip-arrow{}Arrows are displayed only if the tooltips: "sticky" option is set.
Visible list of regions
Visible list of regions may be styled using the selector:
.cssmap-visible-list{}Links of the visible list:
.cssmap-visible-list a{}
.cssmap-visible-list a:hover{}
Search link
In the Multiple Clicks mode the search link may be styled by:
.cssmap-search-link{}The search link can be hidden by hideSearchLink: true option of the multipleClick{} object.
Marker (pin) tooltip
By default all tooltips are styled the same, but you can customize appearance of the marker tooltip using:
.cssmap-tooltip-content{}Navigation controls
Customize each element of the navigation using selectors listed below (defaults shown). Navigation controls elements are centered by default.
/* NAVIGATION CONTAINER */
.cssmap-navigation{ text-align: center }
/* LIST OF NAVIGATION CONTROLS */
.cssmap-nav-list{}
.cssmap-nav-list li{
display:inline-block;
margin: 0 .5em;
}
.cssmap-nav-next{} /* LIST ITEM */
.cssmap-nav-prev{} /* LIST ITEM */
.cssmap-nav-separator{} /* LIST ITEM */
/* LABEL OF THE NAVIGATION - THE H5 HEADER (OPTIONAL) */
.cssmap-nav-label{}
/* DESCRIPTION SHOWN ABOVE THE NAVIGATION (OPTIONAL) */
.cssmap-nav-description{}Preloader
.cssmap-loader{}Reserved classes
List of classes used by the CSSMap script:
.cssmap-container.cssmap.cssmap-[0-9].bg.m.s[0-9].focus.active-region
.poland.poland-cities.pl[0-9]
.cssmap-blue.cssmap-dark.cssmap-vintage.cssmap-custom
.cssmap-tooltip-content.tooltip-arrow.tooltip-top.tooltip-left.tooltip-right.tooltip-middle
.cssmap-visible-list-container.cssmap-visible-list.cssmap-search-link.cssmap-markers-container.cssmap-marker
.cssmap-navigation.cssmap-nav-label.cssmap-nav-description.cssmap-nav-list.cssmap-nav-next.cssmap-nav-prev.cssmap-nav-separator
.cssmap-loader.cssmap-cities.cssmap-error.cssmap-signature
Cropping the map
Set new dimentions
Dimensions of the map may be set like any other element, i.e.:
.cssmap-container{
height: 300px;
width: 400px
}Move the map inside its container
Use negative values to move the map left and up, i.e.:
.cssmap-container .cssmap{
left: -100px;
top: -250px
}Hide list elements
Hide list of regions before map is loaded
.cssmap > li a{
margin: -9999em 0 0 0;
position: absolute
}Use responsibly! It must be set before map's style sheet. Users will be unable to see and use links when the map doesn't load!
Disable regions
To disable (remove) regions just delete their links or wrap entire list items into comments.
Editing map style
Colors of the map can't be changed dynamically via the JavaScript function etc.
Do not change position of the locked layers and shapes!
Changing colors and layer styles
Color of the region
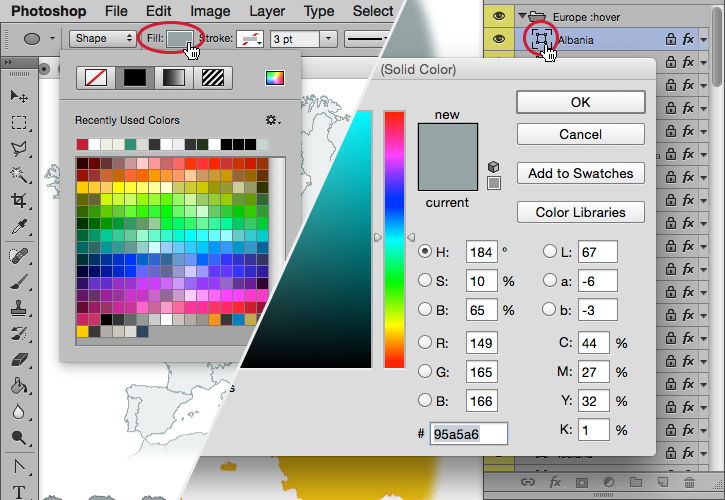
To change color of the regions just double click on the layer's thumbnail and use the "Color Picker".
Modify multiple layers
Certainly you will need to change color of all layers at once. There're two ways to do that:
- select all layers you want to change and use the "Fill" option of shape tool U
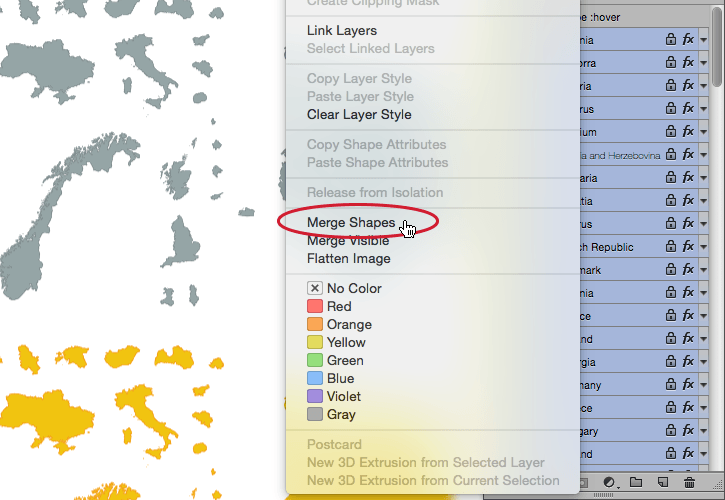
- merge all shapes (layers) of the map's state (:hover or :active) as shown below.

Layer Style
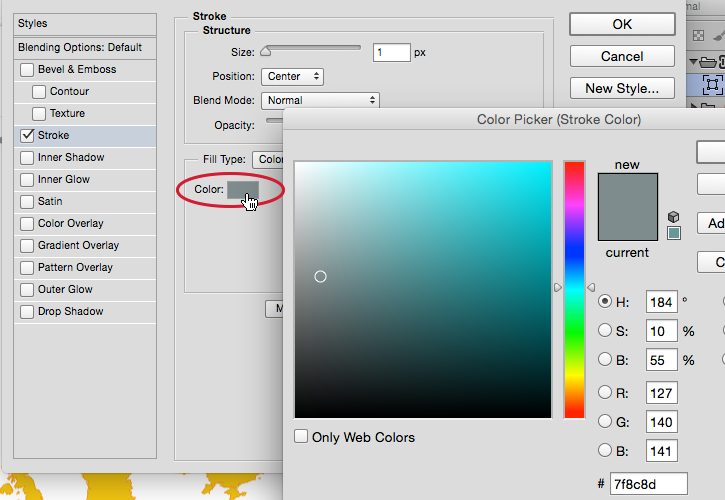
Stroke
Position
Must be set to "Center", otherwise outlines of the regions will not overlap.
Color
Double click on the color's square and use "Color Picker" to change it as you need.
"Fill Type" should be set:"Color".
Other options
You can set any other options like gradients, shadows and glows ..just as you want to.
Each region has 10px gap around (5px in maps less than 300px wide), so the outer glow and shadow shouldn't be larger than that.

Merge shapes (optional)
Inside one of the map's states (:hover or :active) select all layers you want to merge, but without masks if any.
If you're using an old version of Photoshop® and you don't have that option, you can use the Path Selection tool A and merge all shapes manually.
Merged shapes may be styled as shown above, you can add: outline, glows and shadows, but not the gradients. Gradients may be set properly only for the single shapes (layers).

Saving map files
- Hide background of the .psd file ("bg" layer).
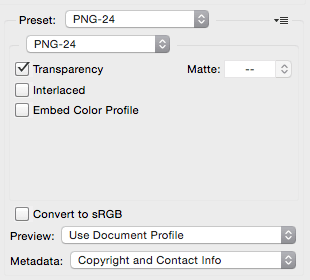
Map image must be transparent! - In the menu select: File > Save for Web...
or press: Ctrl + Alt + Shift + S - Choose "Preset: PNG-24"
- "Transparency" option must be checked
- Save an image in the map's directory
- Do not change name of the .png file!

Optimize .PNG files
The CSSMap plugin is based on the CSS sprites and it's recommended to optimize map images to reduce their weight and save bandwidth.
Recommended .PNG optimizers
- pngquant
- Command-line utility for Linux, Mac and Windows. Photoshop® plugin available.
- ImageOptim
- Mac OS X application.
Using the mapStyle: "custom" option
- Upload/Save your custom map images into the /cssmap-poland/custom folder.
- Set the
mapStyle: "custom"option of the$.CSSMap();function.
Of course you can overwrite existing files of the default map styles.
Troubleshooting
The map doesn't appear
- Make sure you've uploaded the cssmap-poland folder onto your server.
- Check version of jQuery linked. The CSSMap plugin requires jQuery 1.7+
- Check if there're no other versions of jQuery loaded.
- Check if there're no conflicts with other JavaScript libraries as Mootools or Prototype. Learn more about the jQuery.noConflict() mode.
- Check if your website isn't in the quirks mode. The
!doctypemust be set! - Check if there're no errors in the "Error console" of your browser.
- Check if your source code is valid and contains no errors.
- Check paths to the included files. Back to the "Setup & settings" section.
- Check paths to the map images - .PNG files must be in the same folder as the map's style sheet.
Doesn't work on mobile devices
Most mobile devices limits the size of an image that can be downloaded.
If you're not using the responsive: "auto" option, the size of map's image may be too large to download.
License
DO
- use in personal or commercial project
- use in all kinds of web projects
- use in the mobile/desktop application
- customize, crop and modify to your needs
DO NOT
- sub-license, resell or share in the downloadable format
- remove or hide the "signature" layer on the images
- remove author info from stylesheets and scripts
- use anything from the source code of this demo page
- share that demo page
Changelog
- 5.5.3 December 11th, 2016
- Fixed reloading map after window resize.
- 5.5.2 September 7th, 2016
- Maps of Norway and Finland support added.
- 5.5.1 August 31st, 2016
- Maps of Sweden and combined maps of the United States and Canada support added.
- Added cssmap-mapstyle.psd source file into the download package with ready to use layer styles of default maps.
- 5.5 August 13th, 2016
- Navigation controls added - allows to navigate through regions using next/prev links under the map - requires cssmap-themes.css file update
- 5.4 July 28th, 2016
- Map of Switzerland support added.
- Added
.cssmap-markers-containerclass to the markers container. - Fixed positioning of the markers over the map when using Bootstrap framework - requires cssmap-themes.css file update
- 5.3.1 July 25th, 2016
- Maps of Hungary and The Netherlands support added
- 5.3 July 5th, 2016
- Maps of Czech Republic and Slovakia support added.
- Fixed jumping to the page top when using keyboard navigation - requires cssmap-themes.css file update
- 5.2.2 May 30th, 2016
- Map of Greece support added
- 5.2.1 May 24th, 2016
- Map of the French departments support added
- 5.2 May 20th, 2016
disableClicksoption added- 5.1 May 19th, 2016
- Fixed onClick method in the Multiple Clicks mode
- 5.0.2 May 7th, 2016
- Map of the autonomous communities of Spain support added
- 5.0.1 May 5th, 2016
- Map of Spain support added
- 5.0 April 20th, 2016
- New script and style sheets relased - requires update of all files and source code.
- New features:
- Four default map styles
- Fit width and/or height of the browser window or map's container
- Touch devices support
- Improved visible list of regions
- Markers over the map
- Allows to fill in input fields with name, class or URL of regions
- Allows to convert list of regions into select dropdown menu
- Setup and options generator
- Rewritten script for better performance
Support & contact
If you have any questions regarding setup, licensing, payments, or would like to order a custom map of any region, don't hesitate to write.
But, if your setup doesn't work, check out the "Troubleshooting" section once again and/or visit the CSSMap FAQ page before you ask for help.